サイト改善を続けていることで、このサイトで使っているWordPressプラグインがそれなりに増えてきましたので、主要なものをまとめてみます。
はじめに
以下で述べるプラグインは本サイトで実際に利用しているものですが、本サイトの構成については以下をご覧ください。
なお、各プラグインに関する説明は記事の執筆時点において、当サイトのWordPress 5.8で利用した場合のものとなります。
記事・サイト

まずは記事向けプラグインです。
これらは、記事やサイトのレイアウトや見た目に作用するプラグインで、見る側からして最もわかりやすいプラグインとなっています。
All In One SEO Pack
最近はツールでSEO対策するかどうかにかかわらず、Googleがいい感じに見つけるとも言われますが、一応このサイトでもSEOプラグインを入れています。
基本的な設定は以下のページを見るとよいでしょう。
SEOの成果が出ているかどうかはわかりませんが、SNSで共有した際のアイキャッチ画像(OGP画像)やリード文を指定できるので、むしろその点で重宝しています。
ARI Stream Quiz
選択式クイズが作れるプラグインです。
解答に応じて分岐するなどのことはできませんが、選択して採点するくらいであれば簡単にクイズが作れますので便利ですね。
直感的なUIなので見なくても使えると思いますが、必要に応じて以下のような解説記事を参照するとよいでしょう。
実際に、以下のページではこのプラグインで作成したクイズを活用しています。
Calculated Fields Form
記事の中で使う計算の多くは手元のExcelでやったりしていますが、やはりお金の計数感覚は自分で数字を動かしながら動きを見るほうが身につきやすいと思っています。
そうした計算を読者もできるようにしたいと思ったとき、計算フォームを簡単に設置できるのがこのプラグインです。
見積もりフォームとして利用される場合が多いようですが、今回のような計算でも十分利用できますね。
Collapsed Archives
ある程度記事が増えてくると、月や年ごとに記事をまとめたArchiveを表示したくなってきます。
WordPress標準のウィジェットにもArchiveウィジェットがあるのですが、標準のものは見た目がイマイチだったので、アコーディオン形式でコンパクトかつインタラクティブに見られるプラグインを探したところ、これがあったので利用しています。
MathJax-LaTeX
お金の計算をするとき、必要以上に複雑にする必要はないと思いますが、一方で考え方を正確に提示すると、どうしても計算式が複雑になることがあります。
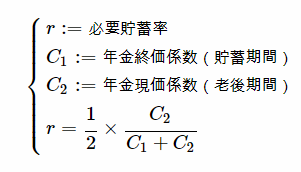
2 * 3 = 6 くらいであれば無理やり書いても違和感はないですが、それ以上になると視覚的に見づらくなるため、こんな風にLaTeX的な数式を書きたくなります。

ちなみに上の数式は以下のように書いています。
$$
\begin{eqnarray}
\left{
\begin{array}{l}
r := 必要貯蓄率 \
C_1 := 年金終価係数(貯蓄期間) \
C_2 := 年金現価係数(老後期間) \
r = \cfrac{1}{2} \times \cfrac{C_2}{C_1 + C_2} \
\end{array}
\right.
\end{eqnarray}
$$
詳しい使い方は以下を参考にしてみてください。
Q2W3 Fixed Widget
私はそれなりに長い記事を書くことが多く、話の内容や流れが見出しからわかりやすくなるよう気を付けていますが、それでも「全体から見て今どこで何の話をしているのか」が分かることが、話全体の理解にとって大事です。
標準でもサイドに目次を出すことができますが、スクロールすると当然見えなくなってしまうので、このプラグインを使って目次が追従するようにしています。
このページはあまり構造的ではないですが、PCから見ている方は右側に目次が見えていると思います。
Rinker
これは非常に有名ですが、書籍などの商品を主要なショッピングサイトURLとともに紹介できるプラグインです。
商品リンクをアフィリエイト化する場合でも、Rinker経由で商品を掲載すれば自動で設定されるため、管理上も非常に楽になります。
この手のプラグインはRinker以外にもいろいろありましたが、利用上の手軽さと見た目のスッキリさでRinkerが一番いいなと思いました。
(↓商品リンクの一例)
Table of Contents Plus
先ほどのQ2W3 Fixed Widgetはサイドバーに目次(Table of Contents)を表示させるものでしたが、こちらはページ本文中に目次を表示させるプラグインです。
ブロックとして明示的に目次を挿入したりする方法もありますが、基本的には目次があったほうがいいと思うので、このプラグインで標準的に表示されるようにしつつ、必要に応じて非表示にするようにしています。
ちなみに特定ページで目次を非表示にさせるには、そのページのどこかにショートコードで no_toc を挿入しておけばいいようです。
Yet Another Related Posts Plugin
こちらは、ページの末尾に関連記事を表示しているプラグインです。

結構どこのサイトでも導入されていつつも、意外とどうやっているのかよくわからないものが多い印象ですが、いくつか試した上でこちらを選びました。何をもって関連しているとするかを含めてカスタマイズできます。
ちなみに、ただ導入しただけではまだ満足した表示にならなかったので、以下のようなカスタマイズをソースレベルでいくつか入れています。
- YARPPカスタマイズ WordPress関連記事サムネイル/アイキャッチ(横長)と画像設定(モバイル・スマホWeb・WordPressのSEO塾.com)
- YARPPでサムネイル画像が潰れる問題を解決(経験知)
(ソースに手を入れている以上、自動更新すると崩れるので、自動更新や更新通知も無効化しています)
パフォーマンス

続いてパフォーマンス向けプラグインです。
これらはサイト利用者からは基本的に意識されませんが、ページの表示速度を改善するなど、エクスペリエンス向上のために導入しています。
Async JavaScript
JavaScriptはWebページに動的な表現を与える一方で、その読み込みによってページ全体の表示を遅くしてしまうことがあります。
遅くなる原因の最たるものとしては「JavaScriptの読み込みをページ全体が待ってしまう」ことにありますが、そうしてページ全体が待つことを「同時に読み込み」「後で読み込む」ことによって早々にページを標示させてしまうテクニックがあります。
こうしたアプローチによって、Async JavaScriptでは読み込み方法をコントロールすることで効率的なページ表示を行ってくれます。
なお、このプラグインはこのあとのAutoptimizeと同じ作者であるため、両者をセットで使うのがよいでしょう。
Autoptimize
WordPressでは、洗練されたデザインや、動的なサイト体験を実現するため多くのCSSやJavaScriptを利用しています。
機能性のためには仕方ないことなのですが、読み込みが増えるほど、その分サイトのパフォーマンスが低下するというトレードオフが発生します。
そうした状況においても、こうしたプラグインを使うことでCSSやJavaScriptをまとめたり、圧縮したりすることで機能性を保ったままパフォーマンスを改善することができます。
ただし、全てのCSS/JS構成に対して万能ではないため、実際の適用においては設定変更のたびにサイトの動作を確認するなど慎重に設定を行う必要があります。
EWWW Image Optimizer
ブロードバンドの時代を超え、4G/5Gが当たり前となった世の中ですが、それでもWeb表示における画像サイズは表示スピードに大きな影響を与えます。
最近ではGoogleが開発したWebPなる画像フォーマットも使われ始めており、Wordpress上で扱う画像形式にも気を使うことが望ましいです。
そうしたときに、元の画像形式を問わず、いい感じに圧縮してくれるプラグインがちょいちょいあり、私はその中からこのプラグインを使っています。
このプラグインを無料で利用する場合、元の品質を維持するロスレス圧縮が基本となるのですが、Googleでは品質低下を一定程度許容して大きく容量を減らすロッシー圧縮を推奨しており、Page Speed Insightsでサイト診断をすると改善点として「画像を圧縮してください」という内容が残り続けることがあります。
無料でロッシー圧縮を行う場合、Imagifyなどいくつか選択肢はありますが、月間の枚数/容量制限が存在し、自由に使おうとすると有料版への課金(主に月額課金)が発生します。
私は月の枚数を気にするのも微妙だなと思ったので、基本はこのプラグインで対応し、どうしても気になるものがあれば別途TinyPNGなどのサイトを利用して個別対応することにしています。
Regenerate Thumbnails
私はテーマを変更して初めて知ったのですが、WordPressへ画像をアップロードし、サムネイル画像を生成する時、画像サイズがその時利用しているテーマに応じて最適化されるようです。
そのため、途中でテーマを変更した場合、以前のテーマに最適化されたサムネイル画像が、新テーマにうまく合わないということが発生します。
そうした状況において、新テーマに最適化された画像を一括で再生成できるプラグインです。とても助かりました。
記事作成効率化

こちらは記事作成などの作業を効率化するためのプラグインです。
Add RichText Toolbar Button
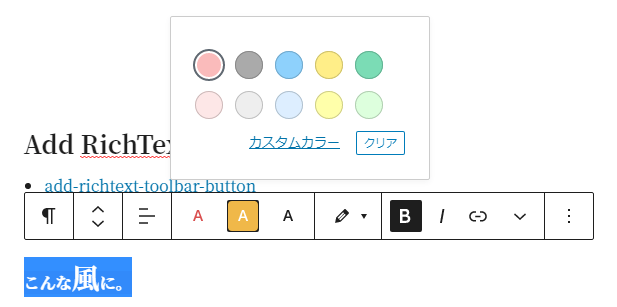
記事を書いている際に、単純な文字色以外で文字を装飾したい場合があります。
こんな風に。

これ自体はHTMLタグを使うことで実現は可能なのですが、そのたびにいじるのも大変なので、このプラグインを使うことで大きさや背景色なども簡単に装飾できるようになります。
Advanced Gutenberg
WordPress 5.0以降、標準エディタがWYSIWYGスタイルのGutenbergに変わりましたが、そのGutenbergエディタの機能を拡張するプラグインです。
色々なブロックを使えるようになるものの、実のところよく使っているのはAdvanced Tableくらいですが、表を作るのには十分使いやすいです。
Post Type Switcher
WordPressにはコンテンツ種別として、投稿(post)や固定ページ(page)などがありますが、標準ではそうしたコンテンツ種別を後から変更できないのでプラグインを探したところやはりこれがありました。
多用するものではないですが、ふとしたときに使えるツールがちゃんとあるのがOSS&プラグイン方式のいいところですね。
Y Proofreading
極力そうならないように気を付けていたとしても、文章を書いているとどうしてもtypoや文法上の誤りが出てしまうことがあります。
文意がおかしいとかいう内容面はさておき、単純な間違いであれば昨今の自然言語処理技術でなんとかなるのではと思って探したところ、こうした文章校正プラグインを発見しました。
機能上の中核である文章校正はYahoo!の構成支援APIを使っていますが、レスポンスよく確認できるので、簡易チェッカーとして利用しています。
詳しい使い方などは以下の公式サイトをどうぞ。
セキュリティ

続いて、利便性とは別にセキュリティのために導入しているプラグインです。
いずれも不正ログイン対策の観点で導入していますが、詳細は以下の記事にもまとまっています。
Limit Login Attempts Reloaded
WordPressへの不正ログインを防ぐにあたっては、「一定時間内の連続ログイン失敗を制限する」ことが有効です。
このプラグインは名前の通り、ログイン制限に特化したシンプルな作りになっています。
Two Factor Authentication
不正ログイン対策としてログイン制限同様に有効なのが、パスワード以外の認証要素を活用する多要素認証です。
このプラグインではそのうち、Google Authenticatorと利用したワンタイムパスコードを用いた二要素認証の設定を行うことができます。
サイト管理

最後に、このサイト管理に役立つプラグインです。
アクセス状況の確認など、このあたりのデータを見ながらサイト改善に役立てています。
AdSense Invalid Click Protector
このサイトは収益化を目的としてGoogle AdSenseによる広告配信を行っていますが、AdSenseによる収益化で最も驚異となるのがAdSense狩りの存在です。
AdSense狩りとは要するに、「意図的にAdSense連打して広告配信を止めてやろう」というものです。
AdSense狩りをしたところで、犯人に1円も直接的なメリットはないのですが、愉快犯であったり、競合の排除であったりと、一定数事例が報告されることがあります。
このプラグインでは、同一者の連続クリックを検知し、一定時間AdSense広告の表示を停止します。
そのため、悪意をもって大量クリックすることを未然に防ぐことができるというわけです。
プラグインの有効化に加え、AdSense狩り対策を行うAdSenseコードを上書きするような操作が必要なため、詳しい利用方法はこちらのようなページをご覧ください。
All-in-One WP Migration
このサイトはエックスサーバー社のレンタルサーバサービスを利用して稼働していますが、時間が経ってくるとよりよいサービスがリリースされることも珍しくありません。
そうしたときに厄介なのがサイト移行の手間ですが、このプラグインを使うと、なんとサイトのほぼ全てをファイル1つにまとめて一発で移行を完了させることができます。
実際にこのプラグインを使ってWordPressの引っ越しをしたこともありますし、いざという時のバックアップデータとしても優秀なので、たまにこのプラグインでバックアップをとるようにしています。
Broken Link Checker
私は記事を書く中で、そう書いた根拠を大事にしたいと思っているので、引用するデータや文献などには基本的にリンクを入れるようにしています。
そうしたとき、書いた当初はつながっているものの、時間の経過で知らないうちにデッドリンクになっていることがあるので、それを検出するために入れています。
デッドリンクが検出されると管理ダッシュボードに通知されるのですぐ気づけて便利ですね。地味にオススメです。
Contact Form 7
こちらは有名ですが、お問い合わせフォームを作成するためのプラグインです。
お問い合わせを受けたときにメールで通知したりもでき、一般的な問い合わせフォーム用途ではこれで十分事足りると思います。
Redirection
このサイトにおけるURL形式(パーマリンク)は、記事内容を反映したキーワードによるものとなっていますが、以前は投稿年月日などを含んだ形式としていました。
しかし、いろいろ考えた上で、あとからキーワードのみの形式に変更したため、旧形式へのリンクがデッドリンクとなってしまう問題がありました。
長期的には問題ないとはいえ、既にリンクしていただいたところもデッドリンクになってしまうのも申し訳ない&もったいないので、このプラグインで新URLにリダイレクトすることにしています。
Site Kit by Google
このサイトの状況把握のためには、Google AnalyticsやSearch Consoleなども利用していますが、その結果をWordPress上でまとめて確認できるのがGoogle謹製のこのプラグインです。
昔はこのプラグインが重すぎてむしろサイトに悪影響だったようですが、最近ではそこまでの悪評もなく、単純に便利だと思っているので入れています。
WordPress Ping Optimizer
「WordPressからPing」ということについてピンとこない方もいるかと思いますが、端的には「他サイトにサイトの更新情報を知らせるため」に行うものです。
それ自体はブログ運営上必須ではないのですが、一応このサイトはにほんブログ村に加入しているので、そちらに更新情報を伝えるために導入しています。
ちなみに、以下の記事で述べているように、Pingすること自体は標準でできますが、「更新時にもPingされてしまい、高頻度である場合にはスパム扱いされる可能性がある」とのことで、このプラグインを使って投稿時のPingのみに制限しています。
WordPress Popular Posts
こちらはその名の通り、人気投稿を集計したり表示したりするプラグインです。
人気記事自体はSite Kit by Googleでも集計できますが、このプラグインを使うとウィジェットとして人気記事をサイドバーに埋め込むことができます。
検索から流入したりするケースだと、すぐ離脱する場合が多いですが、こういった人気の投稿くらいは見ていく人も多いと思いますので、設置効果はそれなりにあると思います。
WP Multibyte Patch
WordPressはもちろん日本語コンテンツの作成や表示に対応していますが、内部的には元々英語コンテンツを想定した海外ソフトウェアであるため、日本語(マルチバイト)文字を用いたコンテンツの扱いには一部難がある場合があるようです。
代表的な例としては、日本語を用いたファイルをアップロードすると文字化けするとか、全角スペースを用いた検索ができないといった不具合があるようですが、このプラグインを導入することでそうした問題が解消するようです。
実際にそのような問題に出くわしたことはありませんが、基本的には入れておいて損のないプラグインかと思います。
WP Word Count
サイト内記事の文字数を一括カウントして一覧化してくれるプラグインです。
基本的には、一記事あたりの文字数を気にするタイプではないのですが、書きすぎるのもあまりよくないとは思っているので、自分の癖を知る意味でたまにチェックしています。
参考:過去に利用していたプラグイン
過去使っていたものの、WordPressのアップデートやテーマの変更などで不要となったプラグインです。
各記事にSNSに対する共有ボタンを設置していますが、それを行っているのがこのプラグインです。

主要なSNSを網羅しているのと、表示するものは設定から選べますのでほとんどこれで事足りると思います。

Content Views
こちらは以下のようなカテゴリ別ページを生成するために利用しています。

記事のカテゴリ以外でも、タグ等で抽出することもできるのでこの手のプラグインとしては使いやすいと感じます。
詳しい使い方はこちらをどうぞ。
STORK19テーマへの変更に伴い、カテゴリページのデザインが改善したためプラグインとしては不要になりました。
Lazy Loader
表示スピードという観点では、読み込む画像サイズを小さくすることはもちろん、「読み込みを後回しにする(Lazy Loading)」ことも有効です。
このLazy Loaderを使うことで、全ての画像へ自動的にLazy Loadingを施すことができます。
2020年8月にリリースされたWordPress 5.5からLazy Loadingが標準搭載されたためプラグインとしては不要になりました。
Lazy Loadingは画像の読み込みを遅らせる方法でしたが、こちらはJavaScriptの読み込みを遅らせるプラグインです。
Lazy Loadingほど分かりやすい効果ではありませんが、きっといくばくかの性能改善に寄与しているんだと思います。(弱気)
STORK19テーマへの変更に伴い、パフォーマンス系プラグインの見直しを行ったた結果、このプラグインの有無によるパフォーマンス差が確認できなかったため利用しないこととしました。
W3 Total Cache
通常、WordpressはWebページデータを返すためにデータベースからデータを読み込みますが、一般には読込頻度よりも更新頻度のほうが小さいため、同じデータを何度も読んでいるという事態が発生します。
そのため、毎回律儀に読み込まず、「前回と同じWebページを表示する」ことで実用上問題なく、前回の情報を一時的に保存しておくことを「キャッシュする」と言います。
更新のないWebページをキャッシュさせ、サイトの表示速度を上げるうのがこのW3 Total Cacheプラグインです。
このサイトが動いているwpX Speedサーバがサービスとして独自にカスタマイズしたWordPress自体にキャッシュ機能を持たせています。
実際に、このプラグインも有効化しつつパフォーマンスを比較してみましたが、特段差がないようだったので、このサイトはプラグインは利用しないこととしました。
おわりに
それなりに時間をかけて少しずつ改善したきたためあまり気づきませんでしたが、こうしてみると結構色々なプラグインを入れていますね。
今後もちまちま更新していきたいと思いますし、既に記載している観点においても、より便利そうなプラグインがあればそうした面でも改善を続けていきたいと思います。
























STORK19テーマへの変更に伴い、テーマ自体の機能でSNSボタン設置が可能になったためプラグインとしては不要になりました。