ブログ記事を書くにあたっては、様々なデータを引用したり、集計したりすることがあります。
はじめた当初はそうした手段から探していましたが、更新を始めて半年が経つ中でそれなりに揃ってきたように思いますので、ブログ記事のために使っているツールやサイトをまとめてみたいと思います。
データ引用サイト

まずは分析元となるデータの引用サイトについて。
Investing.com
データの引用元としてはここを使うことが一番多いです。
特に指数周りはほぼ網羅していますし、過去データもそれなりに揃っているので、データの引用という意味では基本的にはここで事足りています。
Yahoo! Finance
日本ではなく本家Yahooのほうです。
こちらも充実してますが、Investing.comをメインとしているため、サブ的に使っています。
どちらかといえばスクリーニング機能など、周辺ツールとして使うことのほうが多いです。
Yahoo! ファイナンス
こちらが日本のほうですね。
個々のデータというよりは、株式ランキングのところで大づかみにデータを見たりします。
ETF.com
ETFの情報をまとめて知りたい時に使うサイトです。
色々な面で調べられますが、「特定の株式を含むETF」を簡単に調べられるので重宝しています。
ETFdb.com
先ほどと名前が似ていますが、別サイトです。
こちらでは、ETFに対して様々なスクリーニングをかけられるので、「このETFについて知りたい!」場合ではなく、「こんなETFないかな?」といった時に重宝します。
Barchart.com
こちらは情報的に重複するので唯一というわけではないんですが、「無料でETF構成銘柄の一覧をファイルで入手できる」点で重宝しています。
無料会員登録を行うと、1日5銘柄まではファイルがダウンロードできます。
myINDEX
様々なインデックスをはじめとして、個人投資家にとって嬉しい情報がたくさん詰まったサイトです。
情報の網羅性に一部欠けるところは確かにあるものの、省略されがちな各インデックスそのものに対する説明や、投資の前提となる考え方などもまとめられており、ブラウジングしているととても勉強になります。
また、ユーザ登録(無料)が必要ですが、資産配分ツールでは各資産クラスの最新データを使うことで、任意のポートフォリオに対するリスクやリターンを計算することもできます。
インカム投資ポータル
様々なETFなどを中心に、インカムという観点で見た場合の情報がまとまっています。
私はVYM(配当利回り約3%)でインカム投資をしていますが、利回りだけを追うといくらでもあることが総合ランキングからわかります。
みんなの株式
みんかぶ自体はそこまで変わったサイトでもないんですが、こんな感じで株主優待のページがわかりやすいので、優待を調べる際には重宝してます。
グラフ引用サイト

分析にあたっては、グラフで見ることも多くあります。
データがあれば自前で書くこともできますが、それなりに手間もかかるので、単純なグラフであればサイトで作ったグラフをそのまま引用することが多いです。
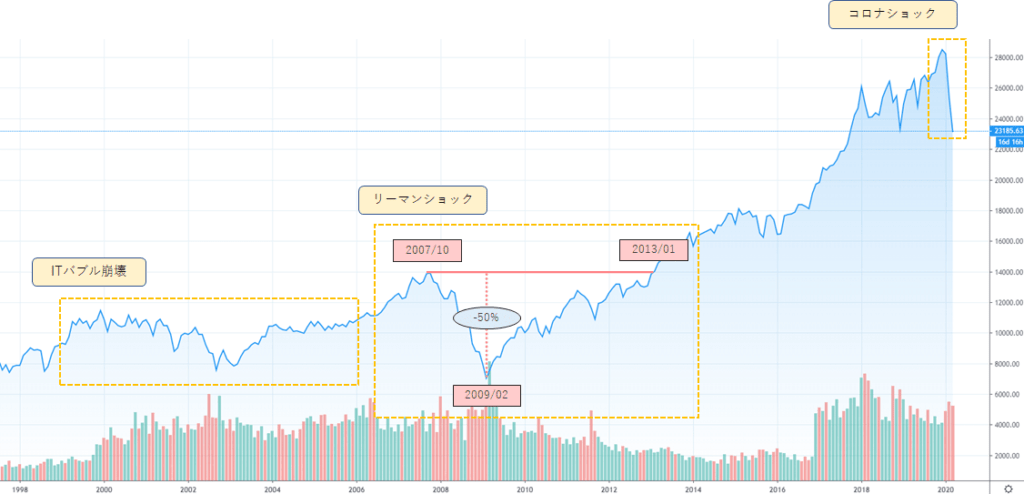
TradingView
グラフ化サイトとしては一番よく利用しています。
ここもInvesting.com同様、主要な指数は普通に表示ができるのでほとんどこれで事足りています。
色も任意に指定できますし、見た感じもすっきりしているので個人的に好きなグラフです。

また、同一期間において同じ始点としたときの推移グラフを自前で作るのはそれなりに手間なんですが、ここでなら対象を選ぶだけでそれが見えるのでとても楽ですね。
ETFreplay.com
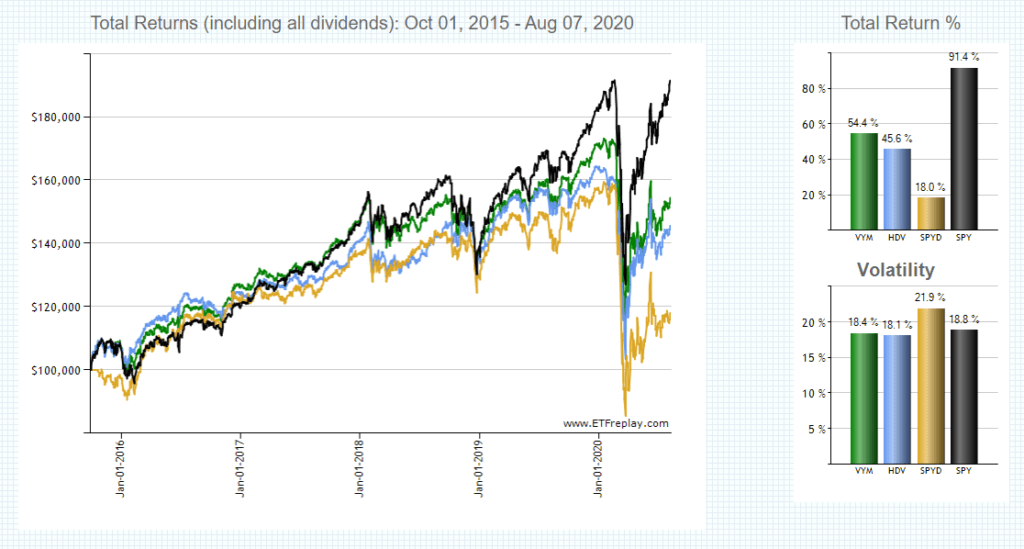
ETFの比較においては、配当込みのトータルリターンで見ることで見え方が変わるようなものがたまにあります。
先ほどの「始点を合わせたグラフ」も手間がかかりますが、この「配当込みグラフ」はさらに面倒なグラフづくりとなります。
しかし、このETFreplay.comのchartを使うと、5つまでのETFについては同一期間における配当込みグラフを簡単に作ることができます。

期間中のトータルリターンだけでなく、年あたりに直したCAGRやボラリティもセットで出してくれるので、各ETFの特性を知るのに役立ちます。
難点があるとすれば、各グラフの色が任意に指定できないことですね。
このサイトはどちらかと言えば暖色系で作っているので、任意に指定できればなーと思います。
が、圧倒的に便利なので使わない手はないですね。
その他サイトやツール

前述したデータやグラフの他に使っているサイトやツールです。
Pixabay
それなりに長い記事を書くことが多いため、メリハリを持たせる観点で大見出しを目安に適宜アイキャッチ画像を挿入するようにしてます。
本来であればPIXTAやShutterStockなどの有料ストックフォトサービスを使うほうがよいのですが、結構な利用料がかかるので今のところ手を出せていないですね。
月1万円くらいの収益化に成功したらあるいは…というところですが、まだまだ道のりは長そうです。
icoon-mono
様々なアイコンが配布されているサイトです。
シンプルな見た目であるほか、サイト上で任意の色に変更してダウンロードできるため、サイトや記事のカラーに併せてアイコンを揃えられるのでとても重宝しています。

Excel
取り立てて言うようなものではないですが、Excelです。
Investing.comなどから入手したデータを加工し、グラフ化する場合には全面的にExcelの力を借りています。
自前で作る分、株価推移と配当利回りを2軸で表現できたりもしますし、表現力としては最終的に最も高くなりますね。

最近はまだマシになったと思いますが、複数データを使ったときのカラースキームはいかにもExcel的なので、そこをちまちま編集するのが利用上の難点だったりしますね。まぁ、好みの問題ですが。
PowerPoint
こちらもあえて言うものではないですが、パワポです。
グラフとは別に、スキームを図で示したいときなどはパワポで図を書いたりすることがあります。
あるいは、前述のグラフを図として、コメントを入れたりする場合ですね。


Google スプレッドシート
こちらはGoogleが提供する、Webブラウザ上で使えるExcelといったところです。
グラフ化能力など、細かな機能性はやはりExcelに一日の長があるのですが、こちらではデータを動的に取得できるGOOGLEFINANCE関数が使えます。
S&P500指数など、高々5個程度の指数を使うだけならまだしも、10個や20個の株データを一覧したい場合は、こうした省力化が非常に重宝されます。
こうしたデータ取得については以下のサイトが詳しいので、私もほぼコピペで使わせてもらっています。
このサイトでは、自身の運用状況などをこういった自動化でリアルタイムに集計し、かつそれをブログ上へ反映されるようにしています。
どうしても埋め込みによってサイトが重くなるのが難点ですが、私もこうした自動化や省力化は積極的に活用していきたいと思います。
Google Keep
これはそこまで投資ブログを書くために、というわけではないですが、便利に使っているので載せておきます。
記事を書くにあたっては、パソコンの前に座ってから何を書くかなーと考えることもありますが、日々の生活の中でネタを思いつくことのほうが多いです。
そうしたとき、常に持ち歩いているのはスマホなので、
- スマホから簡単に利用でき
- PCからも利用できる
ようなメモアプリをいくつか試した上で、このGoogle Keepを使うようにしています。
以前はEvernoteなんかを使っていた時期もありましたが、がっつり調べたり書いたりする必要もないので、これくらいのシンプルさがちょうどいいですね。
WordPress
基本的すぎて忘れていましたが、WordPressも大事なツールの1つですね。
私がWordPressを使い始めたのは5.0以降ですが、WYSIWIGの流れで作られたGuntenbergは個人的に使いやすいなと思っています。
Excel等で作った表を一括でテーブルとして貼り付けられないのが難点ですが、クリップボード上のデータを直接画像として貼り付けられるのは地味に助かっています。
WordPressという意味では、色々プラグインを入れていますが、これはこれで量がありますので別の記事にまとめています。
番外:物理ツール
半分冗談ですが、結構な文章量を書くため、物理ツールも地味に大事です。
せっかくなので、特に重要なものを紹介したいと思います。
キーボード
元々私は本職がSEなのでこれを使っており、ブログを書くために買ったものではないのですが、大量の文字を打つという観点で、最もこのサイト運営になくてはならないツールだと思います。
実際に私が持っているのは終売モデルの REALFORCE 91UBK-S ですが、スペック的に一番似ていると思われる REALFORCE S R2 シリーズのリンクを貼っています。
それなりに値が張るため、「たかがキーボードに…」と思う方もいるかと思いますが、たかがキーボード、されどキーボードですので、機会があればぜひ使ってみてください。
マウス
キーボードに比べれば大したことないですが、このマウスも愛用しています。
いわゆる親指トラックボールマウスで、使い始めた当初はなかなか使いづらかったですが、慣れれば腕や手首を使う必要がないため、身体的にはこっちのほうが楽かな?という気もします。
なお、標準のボールだと動きが悪いので、このあたりのボールに取り替えて使っています。
ディスプレイ
ディスプレイはこれを2枚並べて使っています。
デスクが 60cm×120cm なので、これを2枚置くと横幅的にはほぼぴったりになりますね。
解像度はWQHD(2560×1440)で、4Kにすることも少し考えましたが、デスクサイズからして23.8インチがちょうどよいところ、4Kにすると流石に文字が小さくなりすぎるのでWQHDに留めておきました。
記事を書く際には、片方で記事を書き、もう片方で参考資料を見るようにしているため、ブログを書く上でデュアルディスプレイは必須だなと思います。
デスクチェア
最後にデスクチェアです。
気合の入った記事を書くときは、5,6時間机に向かいっぱなしという、さながら仕事のようなことをしているため、仕事同様、イスを大事にしています。
これも仕事柄というのが多分に入っているので、完全にブログ用でということではありませんが、あってよかったなと思っています。
ちなみに、リンクでの新品価格がえらいことになっていますが、新品で買っておらずオフィスバスターズでいい状態の中古を約1.5万円くらいで買いました。
業務用なので新品価格がかなり高い一方で、内装変更等で安く処分されたりするので、新品と中古の価格帯が全然違いますね。
まとめ
本格的にブログの更新をはじめてから半年以上経ちましたが、いまのところはこれくらいのサイトやツールを使いながらいろいろな記事を書いています。
ブログを書き始めた当初は、そもそもデータやツールを探すところからでしたが、今はこうやって自分なりには一通り見つけられているので、記事作成はずいぶんスムーズになりました。
とはいえ、これからも便利なサイトやツールは見つけながら、より快適に、色々な視点で記事が書けるようになっていきたいと思います。