ブログはもちろんプレゼン資料など、なんらかのアウトプットを出すとき、悩みの1つになるのが配色です。
デザイン力に優れる人の配色を見てセンスの塊かと思ったりすることもあると思いますが、少し知識があるだけでも十分発見と学びがあるので、配色の基本を少し調べてみました。
Contents
デザインの三要素

今回のテーマはデザイン、それも特に配色に関して話すわけですが、デザインにおいて配色とはどういうものかという話をしておきます。
一般的に、デザインというのものは、以下に挙げるデザインの三要素から構成されると言われます。
- 配色(Color)
- 質感(Texture)
- 形態(Form)
今回述べる配色の話に加え、形態という観点ではレイアウトなど、デザイン対象要素の配置や形状に関するものもあります。
ここで、ブログやプレゼン資料など、物理媒体を伴わないものでは質感のイメージは弱いですが、出版物や具体的なデバイスなどであれば、デザインにおける質感の役割と、それがとても重要な要素であることがわかるでしょう。
というわけで、今回は配色、三要素で言うところの色彩の話を特に取り上げますが、他にも質感や形態の話がデザインの大分野として存在することは認識しておいてください。
色を組み合わせるとは?

さて、今回話題にする配色ですが、配色とは要するに「色の組み合わせ方」のことです。
ですので、色を組み合わせる作業をうまくやれればよいのですが、「色の選び方」って言われてどんな観点があるかわかるでしょうか。
あるいは、組み合わせの対象となる色について、どれくらいの選択肢をイメージできるでしょうか。
なので、用途に応じた選び方以前の前提知識として、色そのものについて少し調べてみます。
イメージできる色を増やそう
今回はよい配色の仕方を考えていきますが、ここでひとつ配色をカードゲームのようなものだと思ってみてください。どのカードを切るか、どの順序で切るかで勝敗が決まるようなゲームだとしましょう。
いまあなたの手元には赤、緑、青の3色のカードがあったとします。そうしたときに、「3色のカードを切ってください」と言われても、切り方のパターンは順序の違いにしかならないですよね。
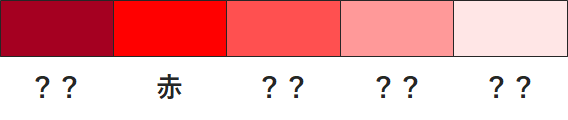
ですので、色のイメージとして単に「赤」だけでなく、「濃い赤」であったり「薄い赤」とかいうカードも持っておくほうが、取れる手段としては多くなりますので、イメージできる色を増やすことは、よい配色に向けた第一歩となります。

これは英語学習において単語を覚えるようなもので、「色の語彙力」を身に着けようということでもありますね。
色の機能を知ろう
色の選択肢が増えたら、次はその順序も考えてみましょう。
後で述べるように、ここでいう順序は「ベースカラー」「アクセントカラー」のような、色の役割を決めるような話です。
どの色に、どういった役割を与えるかどうかはそれこそあなたのさじ加減です。
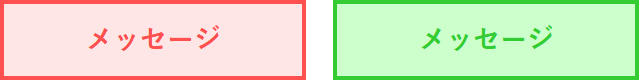
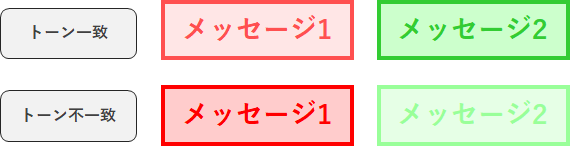
例えば、赤基調のデザインと、緑基調のデザインを1つ考えてみるとこんな感じの配色になるでしょう。

それぞれ赤基調、緑基調のデザインということでベースカラーとアクセントカラーを決めていますが、この配色から受ける内容のイメージは違って見えるのではないでしょうか。
もちろん、人は文字を読むわけなので、イメージが全てというわけではありませんが、内容と配色のイメージを揃えておくことで、より直感的に読むことができるようになります。
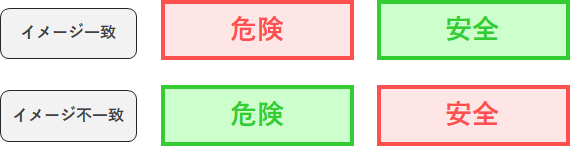
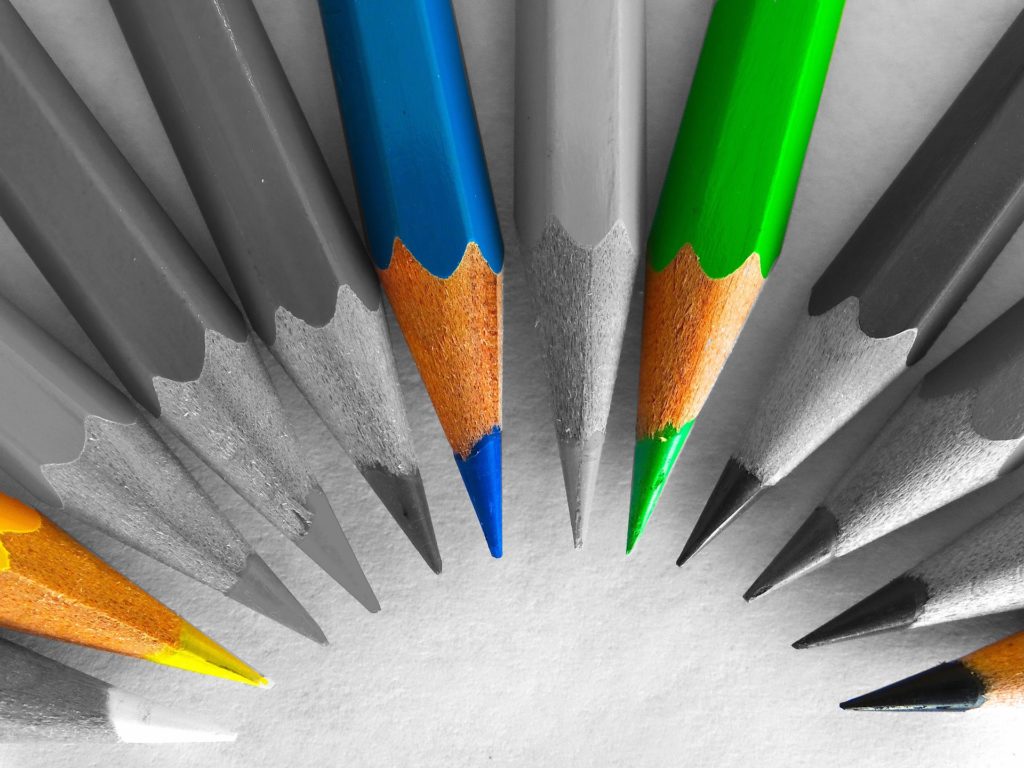
例えば、赤を危険色の代表、緑を安全色の代表だと思って入れ替えて使ってみるとこんなことになります。不一致のパターンはもはやトラップのように感じられますね。

まず直感的に、内容と配色のイメージが一致しているほうが理解しやすいと感じるでしょう。なのでイメージを一致させることは、読み手に対して理解の負荷を与えないというデザイン上のメリットがあります。
また、より厄介だと言えるのがイメージ不一致のほうで、こちらは理解が難しいだけでなく、あえて不一致にしているように感じられることで「逆にそう配色した意図があるのでは…?」と内容の意味を間違って受け取られてしまう可能性も出てきます。
なので、この場合には配色が内容以上の意味を持ってしまう場合もあります。
ですので、色の機能を知るという意味では、
- 色が与えるイメージを知る
- 色で注意が誘導できることを知る
ような内容になります。
色の種類を知る

ではまず、色の語彙力を身につけるために、色の種類を調べてみましょう。
色の種類を特徴づける観点としては、大まかに
- 色の属性
- 色相
- 彩度
- 明度
- 色のグループ
- 有彩色と無彩色
- 暖色と寒色
- 清色と濁色
- トーン
というものがあります。
前者の属性は、色を具体的に指し示す際に使うもので、後者のグループは色を抽象的にコメントする場合に使うようなものです。
これらの特徴を知っておくことで、色のことを考えたり、伝えたりするときに「この色をベースにもう少し○○に…」というように、細かにイメージすることができるようになります。
色の属性
それではまず色の属性について順にみていきます。
色相
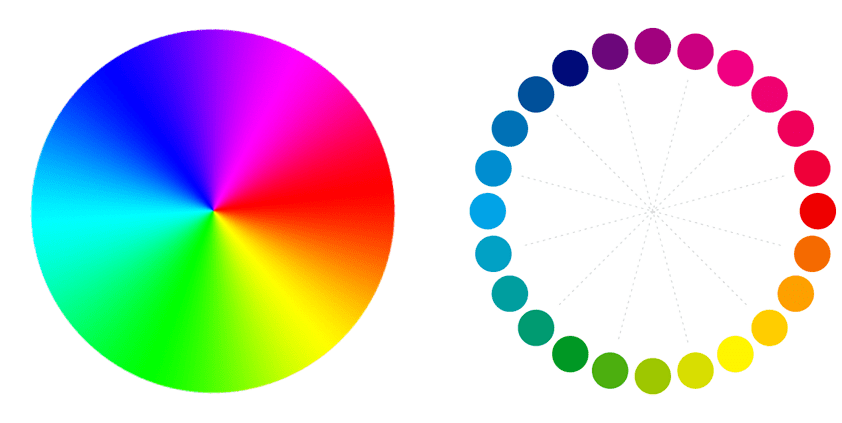
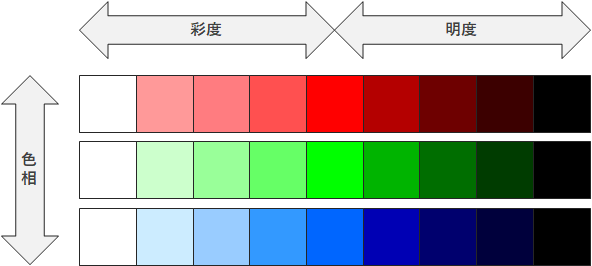
色の属性を考える上では、まずは色相の話になりますが、これは図で見たほうが早いのでまずは図を見てみてください。

というものが色相です。
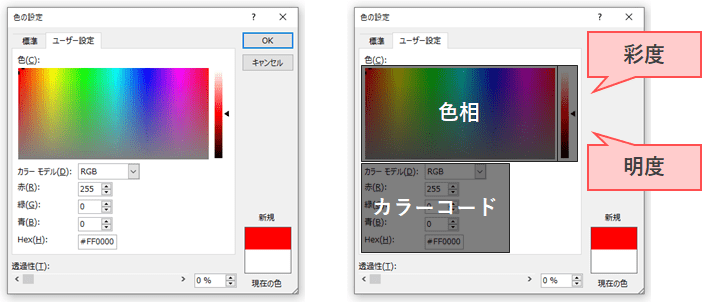
一般的に「色を選ぶ」を言われれば、右のカラーチャートから選ぶようなことをイメージすると思いますので、色の知識としてまずこの色相を理解するのは大事なことです。
また、配色を考える上ではこの色相における位置関係でペアを考えると簡単にパターンが作れるため、ツールとしても非常に有効です。
このペアの考え方は後ほどツールを使った実例とともに紹介しますが、まずはこういう色の環があることを覚えておいください。
彩度と明度
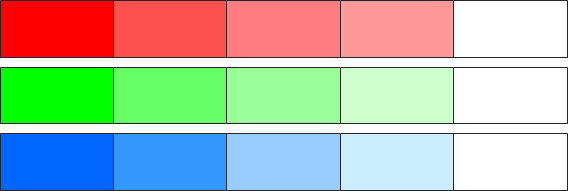
続いて色の彩度です。

このように、色が濃くなる/薄くなることを表現するのが彩度です。なので極限まで薄くすると白になります。
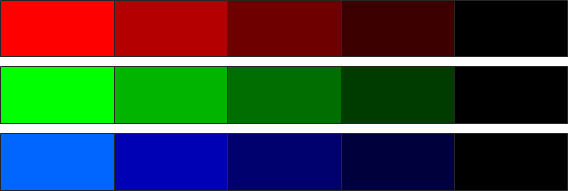
ここはササッと進みますが、最後に明度です。先程の彩度と似ているような気もしますが、こちらは色が明るくなる/暗くなると表現するものです。

色の属性まとめ
ということで、色の属性をまとめると次のようになります。
単に赤、緑、青だと思っていたものが、彩度や明度の考え方によって様々な色に見えてきました。

こういった理解があると、Windowsなんかでよく見慣れたカラーパレットも違って見えてきますね。

他にも、色相/彩度/明度を変えることとRGBなどのカラーコードがどのように関係するのかも気になる方は見てみてください。
上の画像のように、コンピュータ上での色表現はRGB(赤緑青)の3原色それぞれを256段階に用いることで、1677万色(10の24乗)の色が表現できるようになっています。
このとき、先に説明した色の属性がどういう関係になるかというと、
- 色相
- RGBで最大/最小の色の組み合わせによって色相が定まる
- R:G:B=200:150:0の色と、200:50:0の色相は同じ
- 彩度
- RGBで最大の色を固定し、残りの要素を等倍に変えると彩度が変わる
- R:G:B=255:100:100の色と、200:50:50は彩度が異なっている
- 明度
- RGBで各色の比率を固定し、値の大きさを等倍に変えると明度が変わる
- R:G:B=200:100:100の色と、100:50:50は明度が異なっている
というように、RGBのカラーコードとしてどのように色を変えていくかで、どの属性を操作しているかが変わります。
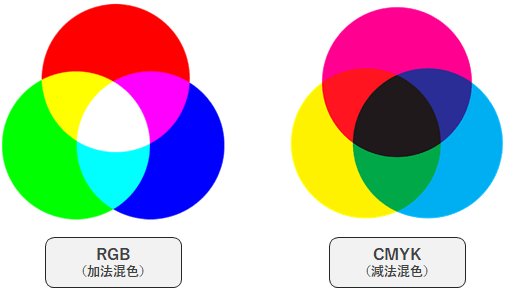
また、RGBはコンピュータ上で最もよく用いられるカラーコードですが、ほかにも出版など印刷物上での配色に適したCMYKや、人間の感覚に近く表現できるHSVなどいくつかのカラーコードがあります。
コンピュータディスプレイは何も表示していないと黒なので、そのことをわかりやすく表現できるようにRGB=0:0:0が黒で、255:255:255が白と決められています。一方で、印刷物では何も表示していない状態が白なのでC:M:Y:K=0:0:0:0が白、100:100:100:100が黒になります。プリンタのインクタンクがRGBではなく、CMYKで構成されていたりするのもこの理由です。
このようにRGBでは色を増やすと白に近づき、CMYKでは色を減らすと白に近づくため、それぞれ加法混色、減法混色のカラーコードと呼ばれます。

カラーコードといえばおそらくはRGBのほうが印象が強いと思いますし、使うことも多いと思いますが、出版物ではCMYKであることと、RGBとCMYKでは表現可能な色(色域)が異なることを覚えておくと印刷物作成で約立つことがあるかもしれません。
色のグループ
続いてはグループですが、これは色を大まかに呼び分けるときに知っておくと便利な表現です。
また、寒色と暖色など、色としてのペアを示唆する言葉でもあるため、こういったグループを意識することも配色を考える手がかりになります。
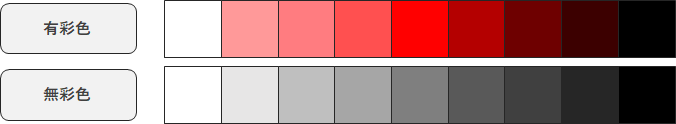
有彩色と無彩色
まずはグルーピングとして有彩色と無彩色があります。要するにカラーとモノクロのことです。

色相からなにかの色を選び、そのグラデーションとして彩度や明度をいじって得られる有彩色に対して、白から黒までの濃さだけで表現される無彩色があります。グレースケールなんて言ったりもしますね。
有彩色のものを無彩色にする際はこんな風に同じ濃さのグレーを当てる形で色を変換していくことになります。当然ですが、無彩色は全ての色相に対して1つですので、有彩色から無彩色へ変換できても、無彩色から有彩色に変換はできません。
(最近のディープラーニングでそういうことをやる技術はありますが、それは別として…)
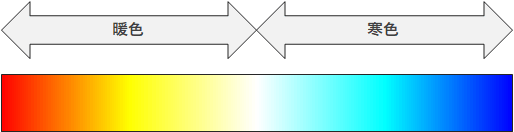
暖色と寒色
続いては色温度などとも言われる、暖色と寒色の話です。

なぜ赤が暖かいんだとかそういう発想もあるかもしれませんが、そういう呼び方になっていることと、実際に色のイメージとしてもすっかりなじんでいると思います。
なので、実際に配色を考えるときにも「暖かみのあるイメージにしたいなぁ」と思うのであれば、暖色系をベースカラーに考えたりするとよいでしょう。
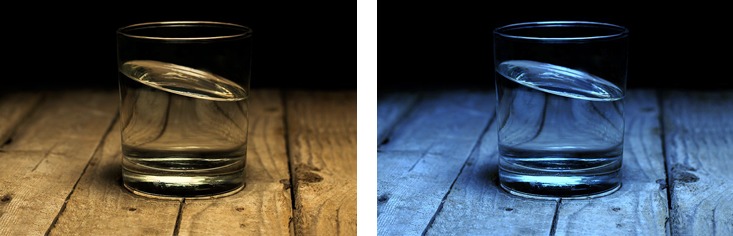
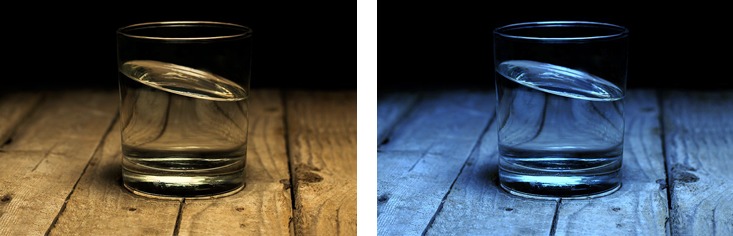
実際に、同じ写真を元にしつつ、暖色と寒色を変えるとこんな風になります。

さていかがでしょうか、言葉で説明しなくても、感覚的に2枚からは違うイメージを受け取ったと思います。
なので、何気なく使う1枚であったとしても、読み手に与えるイメージをコントロールしてしまうのが配色の力であり、侮れないところです。
これは写真で言うところのホワイトバランスのことなので、写真を使おうとする場合には、それを利用して伝えたいメッセージとセットで効果的なホワイトバランスをイメージしてみるといいかもしれません。
清色と中間色
あとは、とある色を基準に変化させる場合に「澄んだ色」「濁った色」と言われる清色と中間色です。
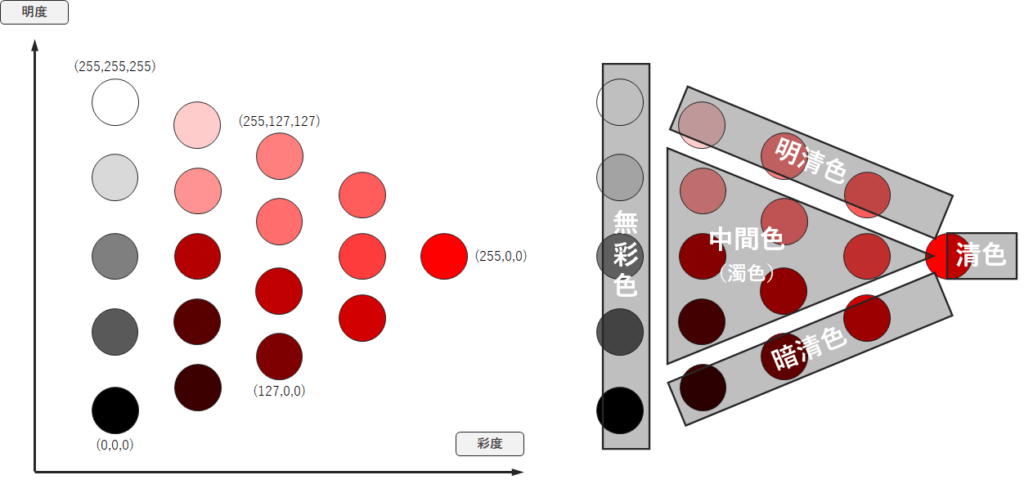
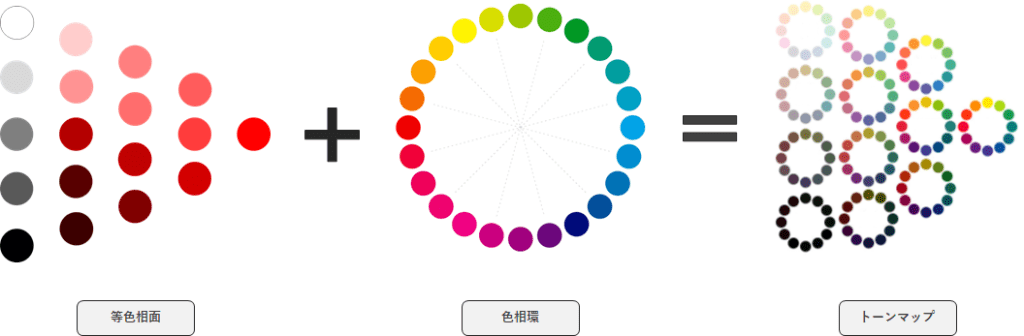
とある色(清色)を頂点として、もう2つの頂点を白と黒で埋めて作られる等色相面(とう-しきそう-めん)という図があります。名前の通り、同じ色相の中で明度と彩度を変化させて得られる色のマップです。

このように等色相面を描いたとき、左端に現れる無彩色の他、上辺を明清色、下辺を暗清色といい、その間にあるものを総称して中間色(濁色)といいます。無彩色に対する有彩色をもう少し詳しく言ったようなものだと言えるでしょう。
トーン
さて、これで最後ですが続いてはトーンです。
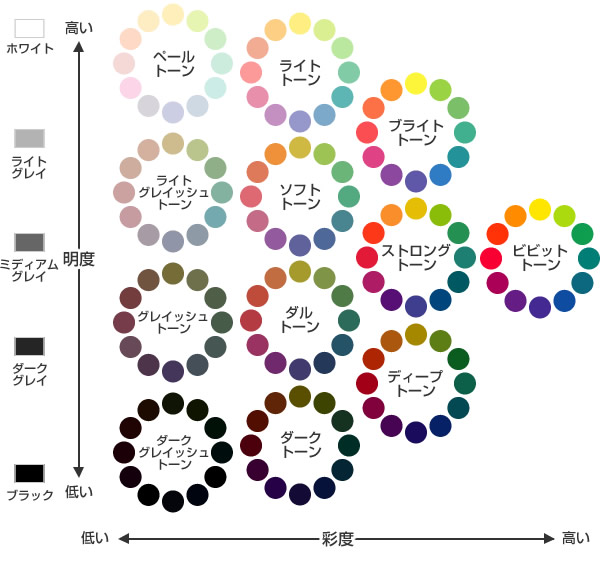
先ほど、とある色相についての等色相面を紹介しました。トーンはこれを拡張して、様々な色相で等色相面を見たらどうなるかということを考えたものです。

この図をトーンマップといいますが、全体的な図の作り方は等色相面と同じで、縦に明度、横に彩度をとった図になっています。
等色相面がとある色相についての図となっていましたが、こちらのトーンマップは色相環のように様々な色についてまとめて表現されています。なので、等色相面と色相環を合成したような図になっていますね。

トーンを理解するメリットは、とある色と同じように使える色がすぐにわかることです。
実際に配色をしてみるとわかりますが、単に色分けをする意図であれば同じトーン内で配色をすると、「同じレベルの情報」であることをわかりやすく示すことができます。
一方で、異なるトーンの色を使ってしまうと、色としての強さの違いから、内容の強さに影響を与えてしまうことになります。

なので、ある文脈で同じように情報を扱いたい場合は、基準になる色を1つ決め、それと同じトーンに属する色を使うようにすると内容的な混乱がなく、すっきりと伝えることができます。
色の語彙力
さて、ここまで長くなりましたが、色の種類を知ることとして色の属性やグループについてまとめてきました。
結局のところ、イメージできる色のバリエーションを増やすためには最後に取り上げたトーンマップを頭に描くことが一番役に立ちます。色相環の話から明度、彩度のことが入っているので、端的に色の全容を示しています。
このように色の語彙力をつけることで、色相環から1色を選ぶような選び方ではなく、トーンマップからトーンをまとめて選ぶことや、選んだ1色に対して等色相面を考えてみるなど、選び方のバリエーションが豊富になることでしょう。
色の機能を知る

色の語彙力がついたところで、次はその機能を意識しながら色を選んでみましょう。
機能の代表例となるので先に上げた暖色や寒色の話です。

このときは大まかに「暖色は暖かみ」「寒色は落ち着き」くらいの話でしたが、代表的な色ごとにいくつかの機能がありますのでそれを軽く紹介しておきます。詳細に説明すると日が暮れるので、気になった人はさらに調べてみてください。
暖色
まずは暖色ですが、概ね赤から黄くらいの範囲です。暖かみをもつ一方で、アクティブさを担う色でもあります。
ポジティブな意味では光やワイルドさ、ネガティブな意味では警告を象徴する色。
自然をモチーフとするロゴに好まれたり、子どものおもちゃなどに使われていることが多い。
寒色
続いての寒色は暖かさに対して冷たさを表しますが、落ち着きや洗練されたイメージを与えることもできます。
赤や黄色の警告色に対して、代表的な安全色と言われるもの。
黄色よりも直接的に自然を表し、落ち着きや誠実さの象徴として使われることも。
緑と並ぶ安全色であり、水を想起させることから爽快感や清涼感にも繋がる。
日本語では「青信号」としてポジティブな側面がある中で、「ブルーになる」というネガティブイメージも。
中性色
赤や黄の暖色、緑や青の寒色に属さない色のことを中性色といいます。白から黒の無彩色も中性色に分類されます。
無彩色のイメージが強く、「グレーゾーン」という言葉とともに、不信感や無気力さのイメージがある一方で、銀の代替色として高貴さや格式の高さを象徴する色にもなる。
色を選んでみよう

さて、ここまでなんとなく色の知識があれば、何も知らないときよりかなり多彩に色を選ぶことができます。
キーカラーを選ぶ
これまで調べてきたように、色は読み手に様々な印象を与えるため
- どんな効果を発揮してほしいか
をまず意識する必要があります。
その観点では先ほどの色の機能を参考に、暖色系か寒色系か、さらには赤なのか黄なのかというように、徐々にイメージを深めていきましょう。
そうして選んだ色を、メッセージの主軸になるキーカラーとしましょう。
キーカラーを拡げる
キーカラーを選んだら、それに合わせる色を選んでいきますが、色選びに使える便利なツールがあるのでそれを紹介します。
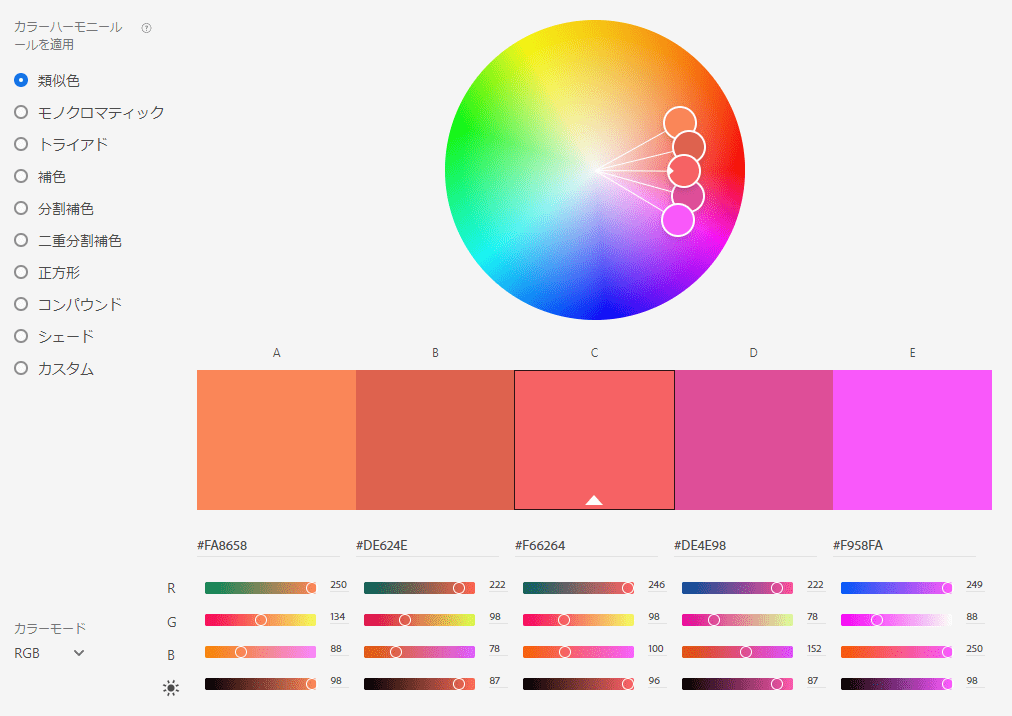
こちらはデザインツールとして代表的なAdobeのオンラインツールで、いくつかの定石に沿ってキーカラーから簡単に色セット、いわゆるカラースキームを生成することができます。
このサイトではキーカラーに #F66264 を採用していますので、このキーカラーを題材にいくつかのカラースキームを作ってみましょう。
類似色
色相環における位置関係から、キーカラーに近い色を類似色といいますが、類似色でカラースキームを組むとこうなります。
画面左のカラーハーモニールールから類似色を選び、Cのカラーにキーカラーを設定すると、残りの4色が勝手に選ばれます。

色相で見たときに、たしかにキーカラー中心として5色が選ばれていることがわかります。
より詳しく言えば、Cから等距離にAとEが選ばれていて、そのAとEの暗色としてBとDが選ばれています。
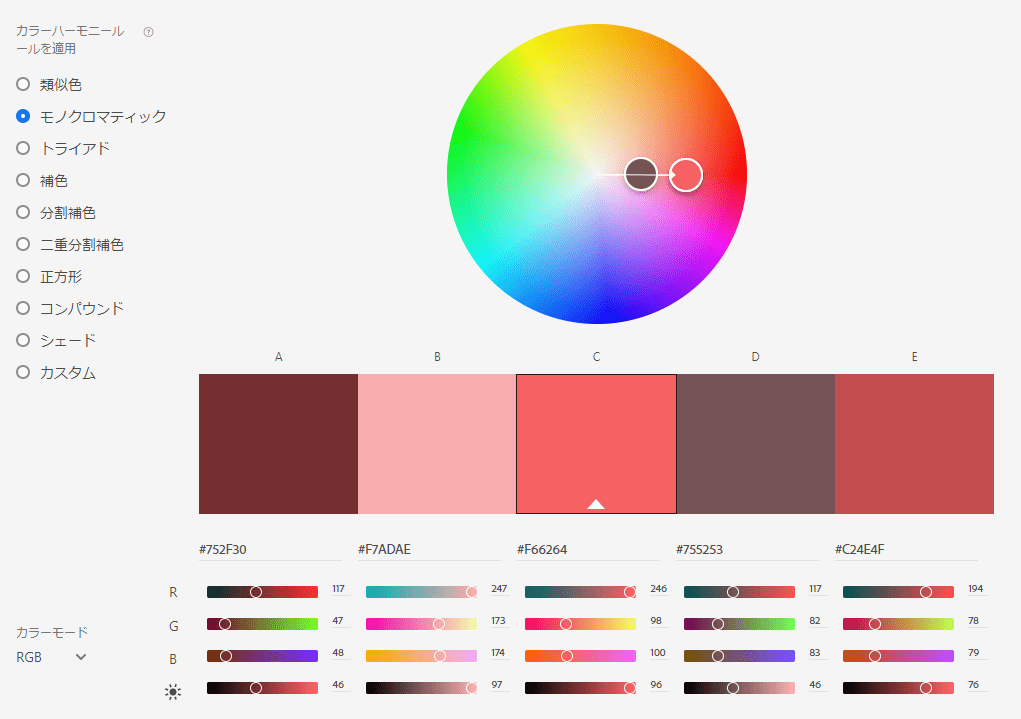
モノクロマティック
続いてはモノクロマティックで、これはキーカラーのグラデーションでカラースキームを組むものです。Cのキーカラーはすでに入力しているので、カラーハーモニールールをモノクロマティックに変更するだけでよいです。

こちらは色相で見たとき、全てが一直線に配置されるカラースキームです。
複数の色相を絡めるとカラフルで賑やかに見えるため、落ち着いた色使いにしたい場合にはこのモノクロマティックが役に立ちます。
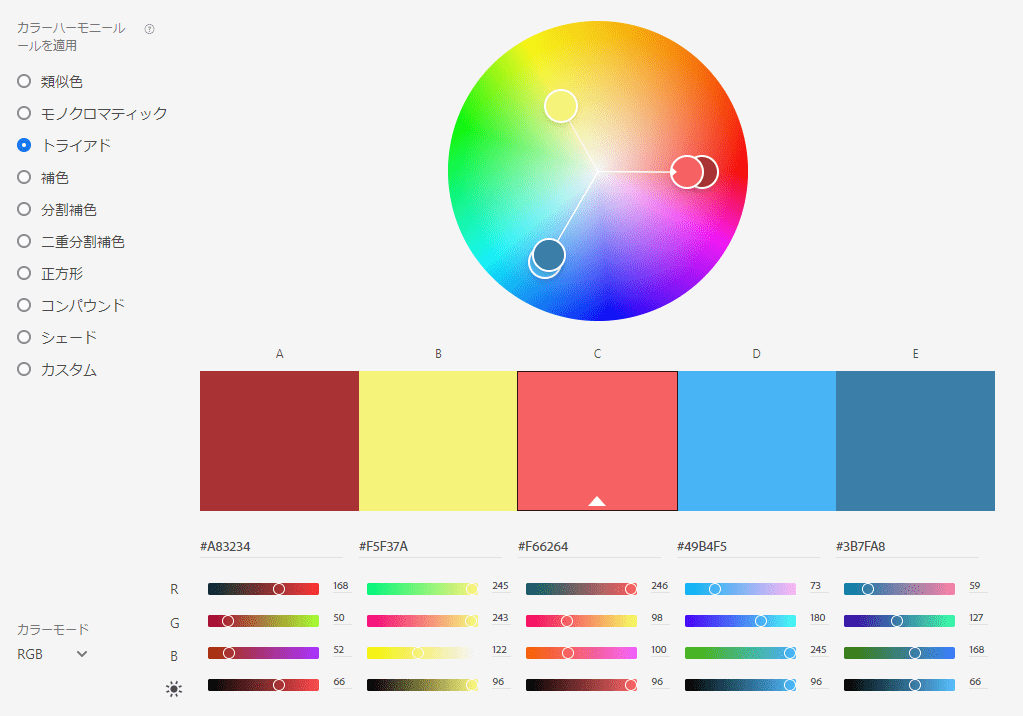
トライアド
元々は「三つ組」「三位一体」などを表す言葉ですが、キーカラーを基準に、三角形の位置でカラースキームを組んだのがトライアドです。

キーカラーを基準にBとDの色が選ばれ、Cの暗色としてAが、Dの暗色としてEが選ばれます。
カラフルな配色となりますが、トライアドの位置にあるため、偏りがなくバランスのいい配色に見えます。
並べる色としてのバランスがいい一方で、彩度の高い色でトライアドを組んでしまうと、見ていて疲れる配色になってしまうため、彩度を下げて低めのトーンで使うとよいカラースキームでもあります。
その他
Adobe Color上にも他にいくつかの組み方がありますが、基本は色相上の位置関係でカラースキームを作ることができます。
機械的であれ、ある程度バランスのいい色の組み合わせを生成しながら、トーンを調整することや、色のメッセージ性を組み合わせることで配色の幅がぐっと拡げられるでしょう。
また、Adobe Color内のトレンドでは多数のサンプルスキームが探せるため、これらを眺めながら直感に任せてカラースキームを探すのもよいでしょう。

色は増やしすぎないようにしよう

ここまで色々な色の知識を得て、単なる色相環から選んでいたときよりは、かなり自由に色を選べるようになったと思います。
しかし、そうやって色の知識を得たとしても、それを駆使して選ぶ色は多くても3色にするようにしてみましょう。
特に、色の表現がはっきりしやすいプレゼン資料や出版物については、色を増やすほどに騒がしい印象になってしまいますので、色を多用するのは禁物です。
ただ、色を多用しすぎないようにと言っても難しいので、まずはキーカラーを主体として同じ色相の中で彩度や明度をコントロールし、「色を増やさずに、色を変える」ようにすると色の強弱をつけつつも、騒がしくならないように配色することができます。

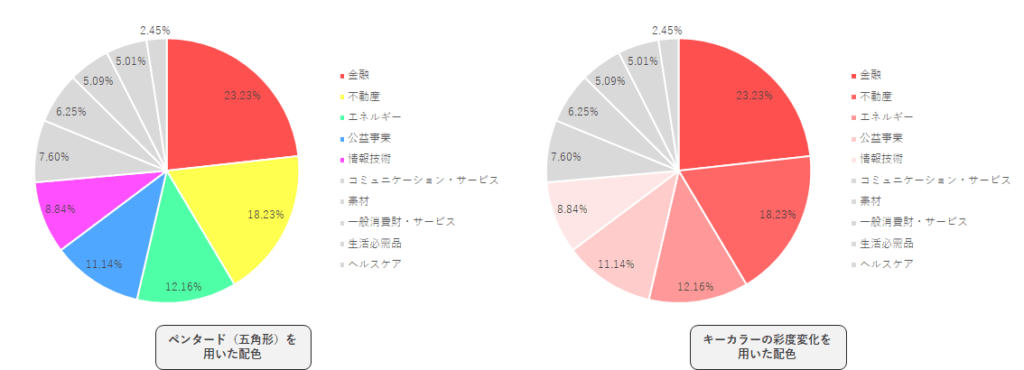
上記はとあるETFのセクター比率を分析したものですが、あまりカラフルにすることに意味はないものですので、最終的にはキーカラーをベースに彩度だけで配色するようにしています。
この円グラフでは単にセクター比率の大きさ順を表現できればよかったので、「色が濃い=比率が高い」と意味づけできることとも合わせて彩度による配色が効果的でした。
色を少なく配色するというと窮屈な気がしますが、実例を見ると色々とイメージがついてきますので、3色デザインのカタログのようになっているこちらの本がトレーニングにはおすすめです。
まとめ
配色を含め、デザインのことを考えるとき「自分はセンスがないので…」と言う人がいます。
もちろん、デザインはその専門職であるデザイナーが存在するくらいなので、才能によって成否が左右される面があることは否定しません。
しかし、デザインという学問はここまで見てきたように、感覚的ではなく論理的に説明できる部分も多く、それは学ぶことで身につけることができます。
ですので、デザインを何か得体のしれないものだとセンスのなさだけで全てを片付けずに、まずは丁寧にデザインの三要素を学んでみるだけでも、センスだと思っていたものがある程度身につけられるでしょう。
特に、今回の配色に関しては自分自身を含めて色をどういう象徴として捉えているのかという実体験があれば自分でも十分考えられますので、周囲のものを観察するなど、日常の色使いを参考にしながら自分なりの配色パターンを考えてみてください。
今回はデザインの三要素のうち配色に限った話でしたが、他の二要素についても今後整理してみたいと思います。
参考記事
配色の基本知識や、実用上の原則として参考になるサイトをいくつか挙げておきます。
- デザインに関わるすべての人が知っておくべき色と配色の基本(ベイジの社長)
- カラーコーディネートの配色パターン(MEGASOFT)
- プロに学ぶ、一生役立つ配色の基本ルール8個【保存版】(PHOTOSHOPVIP)
- 色彩センスのいらない配色講座(Slideshare)
また、実際に配色に役立つツールとしては以下のようなものがあります。
- Adobe Color(Adobe)
- HUE/360(SAUCER.JP)
- 配色の見本帳(ironodata.info)
- https://ironodata.info/rgb.php?color=F66264
のようにURLを入力することで、任意のカラーコードを基調とした配色パターンを見ることができます
- https://ironodata.info/rgb.php?color=F66264
配色のスキルは学校で学んだりすることはないと思いますが、それだけに少し学ぶだけでも十分役に立つので、ぜひ色々と活用してみてください。






















ポジティブな意味ではエネルギッシュ、ネガティブな意味では危険を象徴する色。
企業ロゴのキーカラーに選ばれることも多い。