ブログ運営はもちろん、仕事の中でも使いどころが多くあるデザインスキル。
様々なことに使える一方で、学ぶ機会がなく、手が届かなかったり何か得体の知れないものと思う方も多いでしょう。
今回は初心者向けにデザインの目的や考え方から入った、こちらの本を読んでみました。
Contents
オススメ対象者
タイトルにある通り、この本で述べている内容は「基本」の内容です。
全体的な構成として、学問的に整理されたストーリーとはなっているわけではありませんが、知っているだけでずいぶん違うテクニックを、できる限り実用的にまとめた本となっています。
そういった意味で、この本のオススメ対象者は、
- デザインを初めて学んでみたい人
- デザイン対象に対して、「目的をもってデザイン」したことがない人
だと感じました。
構成について、「学問的に整理されたストーリー」ではないと書きましたが、この本の構成は「デザインを考える思考の流れ」を意識したものになっています。
なので、真っ先に出てくるのが「何を伝えたいのか」という内容ですが、こういった注意すらしていなかった内容から順に考え方を身に着けていけるのが、構成上のポイントであり、いいところだと思いました。
概要
この本の目指すところは、冒頭の「はじめに」にまとめられています。
がんばってデザインしている(?)つもりが、むしろごちゃごちゃしてしまい、とても「残念な感じ」になっているチラシや資料などを身近で見かけたことはありませんか?
はじめに より
そして、この「残念な感じ」とはいったい何か、どうしてそうなるのかを考え、そのようなダメなデザインを、ちょっと大げさな言い方になりますが、世界中から撲滅するためにサンプルを集めて研究を重ねた結果、
・見えない、読めない
・さえない、映えない
・信頼性がない、うさんくさい
・存在感がない、記憶に残らない
・シェアする気にもならない
というような共通点が見つかりました。
そして、こういった「ダメな例」をデザインのルールに従い、手順を踏んで改善しながら、デザインの原理原則を身につけていただくのが、本書のゴールです。
はじめに より
ということで、なんとなくではあるものの確かに感じてしまう、「残念な感じ」を読み解き、そうならない手順を、デザインの原理原則として身につけることがゴールになっています。
具体的なテクニックは買って読んでいただくほかはありませんが、本書の流れに沿って特に気になったところをいくつか振り返ってみたいと思います。
何を伝えたいのか
この本はまず、第1章「いきなり手を動かさない」から始まります。ちょっとびっくりするタイトルですよね。
第1章を通じて何を言っているかと言うと、実際にモノを作り始める前に、「やりたいこと」を決めようということです。この、「やりたいこと」というのは、
- 何を伝えたいのか
- そのうち、特に伝えたいことは何か
- 誰に伝えたいのか
- どう伝わってほしいのか
- …
などなど、一言に「発信すれば伝わる」などと思わず、「伝える」という行為を少し立ち止まって考えることを、第1章にもってきています。
中でも、特に印象深く感じたのが「第一印象に、二度目はない」というフレーズです。
SNSなど、情報が次々に流れていくところであればなおさら、第一印象の重要性が高くなっています。それだけに、第一印象で印象付けられなければそのコンテンツに二度目はなく、運良く見てもらったとしても、第一印象で抱いた印象を二度目に上書きすることは並大抵のことではないということです。
タイトルを大きく、強くすることに抵抗がある人(私もそうです)もいると思いますが、だからといってそれを無視できないほど、第一印象というものはデザインにおいて重要であるということは、前提として認識する必要があると思いました。
よく、第一印象と書いてある内容が違っていることに読み手として違和感を抱いたり、第一印象で誤解されて書き手として苦しんだりすることがありますが、これはいずれも第一印象をどこまで大切にデザインしているかということに繋がります。
第一印象に二度目はなく、それだけに強力ですが、その第一印象と「やりたいこと」を一致させることができれば、この上ないデザイン上の強みになると思いました。
欲張らない
これも結局は先ほどの話と似ていますが、よりよいデザインを考えるとき、欲張らないことは避けて通れない考え方であるということです。
本書の中で出てくる悪い例の中に、「ごちゃごちゃしていて、何を伝えたいのかわからない」というものがよく出てきますが、そういったケースで考えるべきなのが正に「欲張らない」ことです。
つまり、何を伝えたいかで見定めたキーメッセージを軸に、それ以外のものは極力排除していくことがデザインの過程で必要になるということです。
モノを作ったり、書いたりしていくとアレもコレもと色々な要素を詰め込んでしまいますが、それを取捨選択していくのが欲張らないテクニックです。
ただし、国の資料によくある「全部入り」の資料のような、1枚で完結させることが「資料の使われ方」からより重要視される世界も存在しますので、欲張らないことが常に大事ということではなく、どのように使われ、どのように機能するかが最も大事であることはいつも意識しておく必要がありますね。
適切な「フォント」
ブログなんかでもそうですが、「どんなフォントがいいのか」ということは、わかるような、わからないようなそんな感覚がありますよね。
どんなフォントを使ったとしても、表現できる文章に違いはないだけに、なんとなく以上には違いがわからないものですが、これもデザインの考え方同様に、「そういう目で見たことがなかった」からに過ぎないことも多いです。
読めば同じなのは当然そうですが、読む以前、つまり第一印象における役割は内容よりもフォントによるところが大きいので、フォントを考えることはデザインにおいて大事なことです。
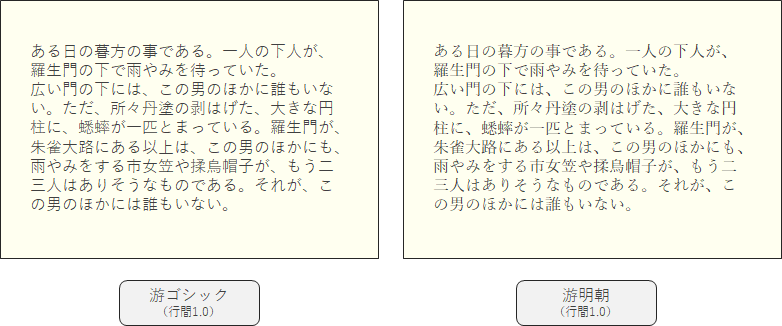
例えば、以下のように同じ文章であっても、次のようにフォントを変えてみるだけでもずいぶん違って見えるのではないでしょうか。

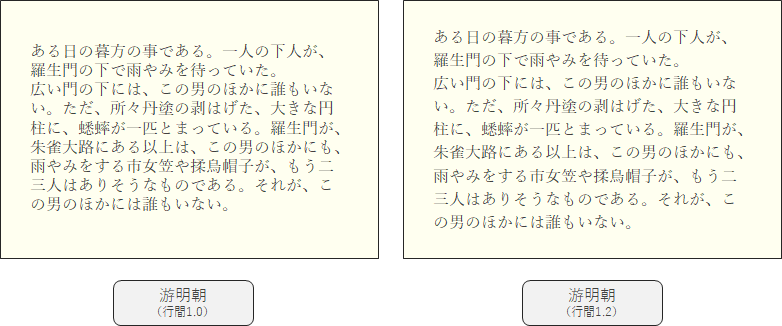
また、同じフォントながらも、枠の余白とバランスをとって行間を広くしてみると、ずいぶんゆとりのある印象になったと思います。

このように、百聞は一見に如かずの考えで、色々な違いを比較しながらポイントが少しずつ整理されていくため、それによって変わるイメージの変化の大きさから読んでいてすごく不思議な感覚があるパートでした。
デザインというと、全体的な配置であったり色使いをイメージするかもしれませんが、このように全く同じ内容であったとしても、まだまだ考える余地があるという点でこのフォントのところを読んでみると得るものが多いように思います。
王道の3色ルール
先日、配色に関しては個別の記事にしたところですが、ここでも3色ルールがでてきます。
この本ではデザインの全体像を扱っているため、配色に割かれているページ数は必ずしも多くはありませんが、ぐっと凝縮した配色のテクニックがまとまっています。
ここでは、「主役カラー」「サブカラー」の観点で話がまとまっていますが、ここで言う主役カラーは最初に確認した伝えたいこととリンクするものですので、改めてデザインにおける配色の役割を確認しながら学んでいくことができます。
写真とイラストのテクニック
なにかの資料を作るとき、完全に文字だけでデザインすることは今や珍しくなっているように思います。
SNSなどではアイキャッチが第一印象に与える重要性はますます高まっていますし、アイキャッチでなくとも適宜写真やイラストを織り交ぜていくことで、読むリズムや理解のしやすさを助ける機能が期待できます。
このように、これまたなんとなく使ってしまいがちな写真とイラストについて、機能を大事にしようということで、ひとつのパートとしては最も多くのテクニックが語られています。
ブログに食べ物を載せることなんかに関係すると思いますが、そんな観点から利用する写真の構図など、写真とイラストのテクニックにもいくらか言及されているため、「写真」「イラスト」というパーツをデザインに絡めた場合のテクニックが、一連の流れの中で確認できます。

こうしたテクニックにも気づきさえすれば、最近はスマホの中でも十分対応可能ですので、これも一度頭に入れておくとよい内容だと思います。
デザインの原理原則に沿う
全10章からなるこの本のうち、9章までの具体的なテクニックの解説となっていますが、最後の10章はそれまで学んだ内容を、改めて一連のデザイン行為として総振り返りするような内容です。
それまでは各テクニック領域ごとに解説をしていたため、Before/Afterもまだ理解しやすいものでしたが、この10章はテクニックを総動員しますので、それこそ見違えるようなBefore/Afterのように感じられるでしょう。
しかし、そういった驚くべきBefore/Afterだったとしても、Afterに向けて必要なテクニックはそれまでに説明されたものであるため、落ち着いて1章から9章のことを思い出しながら、この10章で力試しのようにして読み進めることができると思います。
この最後の10章が、冒頭で宣言されていた「手順を踏んで改善しながら、デザインの原理原則を身につけていただく」ことの集大成となっていますので、この本の締めくくりとしてはもちろん、少し時間をおいてから復習として読み返すのにもよいパートとなっています。
まとめ
デザインについて学んだことがない人にとって、この本で書かれている内容は、それこそ初めて聞くことばかりで、一度学んだだけで全てを気にしていくには苦しいものがあるかもしれません。
しかし、このような基本的なデザインスキルはある意味時代の流れに縛られない普遍的な側面があるため、身につけて全く損のないものであると思います。
筆者も、本書の中に挿入されるコラムの中で次のように語っています。
たしかに時代によってデザインのツールやトレンドは変化しますが、見た人の印象に残るデザインの原理原則は「ワンキャッチ・ワンビジュアル」「フォントは『ファミリー』で使う」「余白を生かす」をはじめ、普遍的なものです。そのような原理原則をもとにつくったデザインは「資産」であり、次のデザインを生み出す「素材」となりえるのです。
COLUMN デザインは「資産」 より
本職ではない方にとって、デザインというものは未知なもので、かつ選ばれた人間にしか使いこなせない技術のように感じられるかも知れませんが、この1冊の中だけでも、誰しもが使えるテクニックがたくさん含まれています。
資産たるデザインスキルを身につけることは一生役に立つものになると思いますので、「デザインする」ことを考えたことがない人にこそ、ぜひオススメしたい1冊でした。
参考情報
この本はデザイン本の中でも、特に全体像や思考の流れに重きを置いた本になっています。
他に、デザインの全体像を扱った入門書としては次のようなものもあります。
翻訳本であるため少し読みづらさはありますが、タイトルからもわかるようにこれも入門書として評価の高い本です。
ノンデザイナーズ・デザインブックでは、この本よりもより学問的に、整然とデザインに関するノウハウが述べられているような印象です。
また、今回は一部分に過ぎないため内容としては割愛しましたが、3色ルールに絞るならこちらの本もおすすめです。